Some Developers asked for How to Hide SKU from Product details page or Hide SKU Perfectly from WooCommerce Product pages.
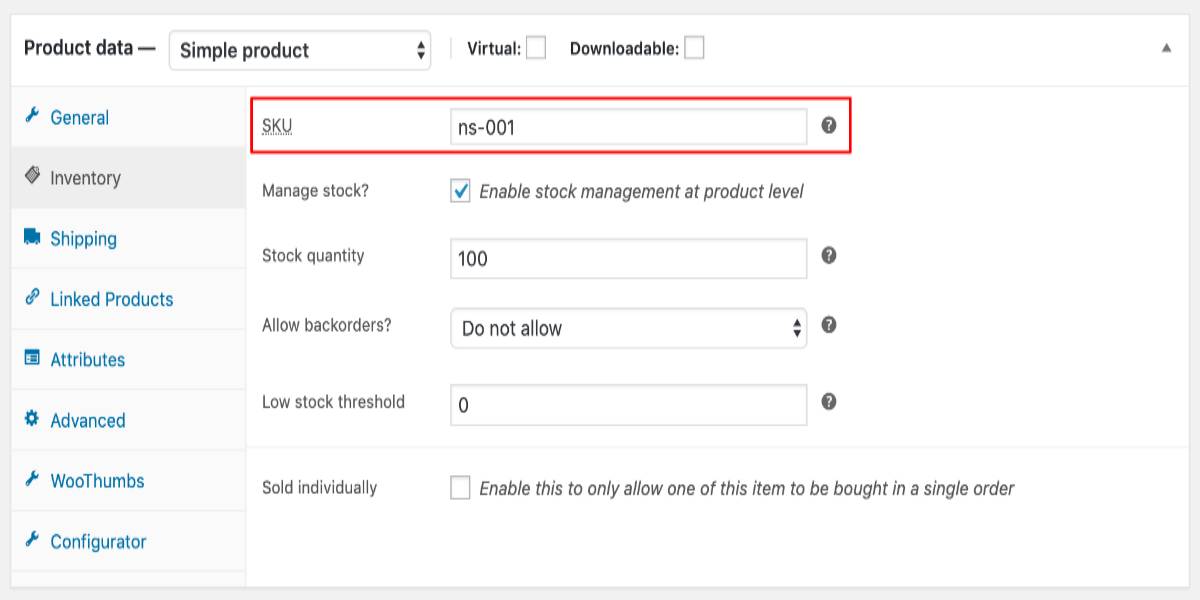
SKUs are set in inventory product data when creating or edit Product.
By default, WooCommerce Display SKU on Single Product page with the product meta.

SKUs are a very important for stores that deal with a lot of products and inventory variations.
But if not need of SKU you can hide it by adding some code. because by default WooCommerce doesn’t have a setting to change it.
Many ways to Hide SKU on Website: We can Hide SKU only from Product page or Remove SKU Completely. if you remove SKU completely it will also be removed from product edit page
Remove SKUs Completely
If you don’t need to use SKUs at all in your shop, you can disable them completely by using this code snippet in your custom site plugin or theme’s functions. php: add filter (‘wc_product_sku_enabled’, ‘__return false).
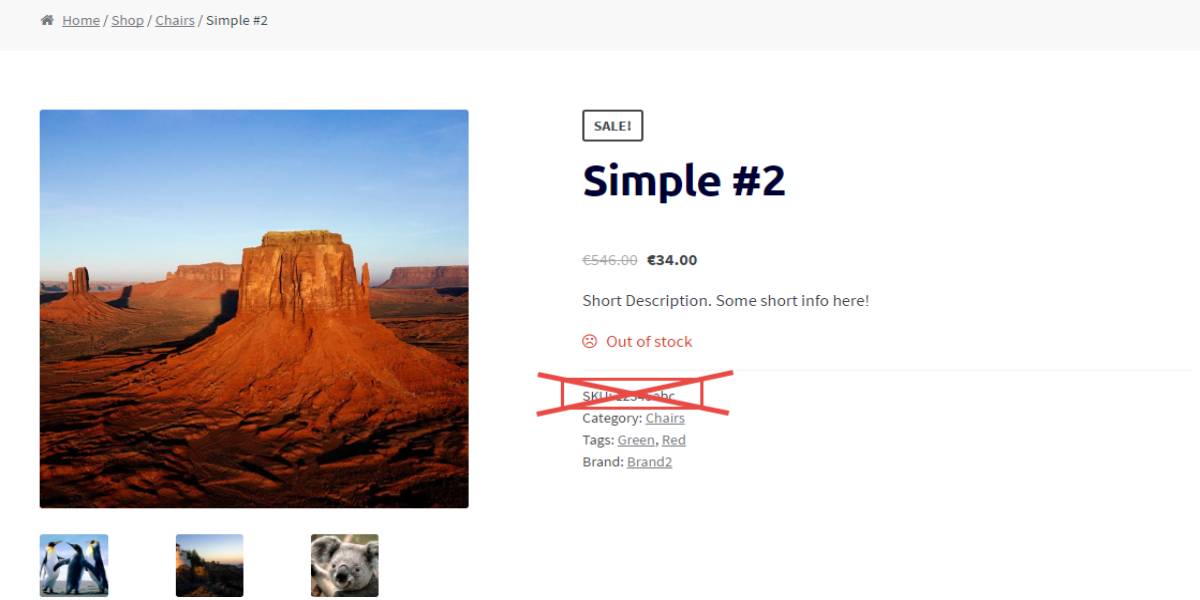
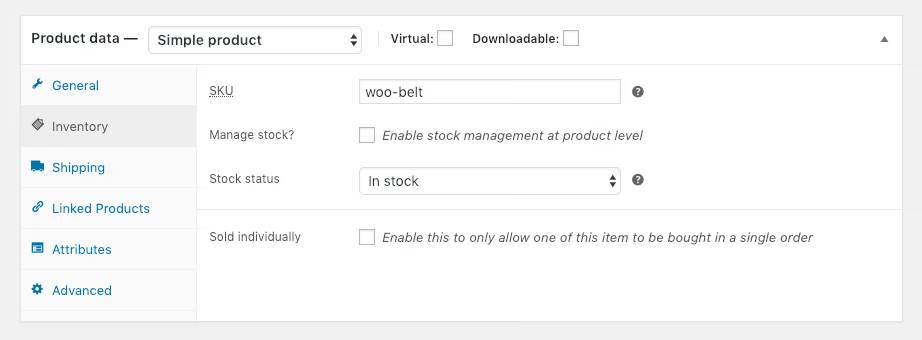
The SKU will no longer be displaying on product page after removed.

if you remove SKUs completely not only Product page it also be removed from back-end setting like as Product edit page.

Remove SKUs only on Product pages
If you want to keep SKUs for administration, and only disable or hide SKU Only on product pages. you can use this method. by this method SKU will be disable on only Product page front-end, and SKUs can be managed by wp-admin panel.
To Disable SKU only on Product page, you need to add below code :
function ls_remove_product_page_skus( $enabled ) {
if ( ! is_admin() && is_product() ){
return false;
}
return $enabled;
}
add_filter( 'wc_product_sku_enabled', 'ls_remove_product_page_skus' );

above code not affect on admin skus manage section
Using the third-party plugin
You may delete SKUs from your site in seconds by purchasing the plugin Remove WooCommerce Features . You will not be required to create any code or pay a WordPress professional to perform the work for you. The entire procedure may be completed in three simple stages.
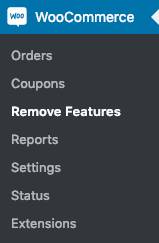
Step 1: Navigate to the WooCommerce area of your WordPress installation’s admin menu and select the Remove Features option.

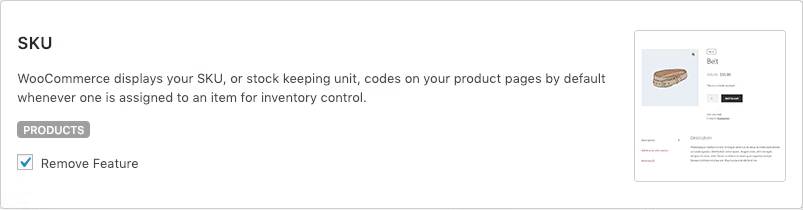
Step 2: Find the SKU setting and tick the box so that it looks like this:

Step 3: SKUs will be removed from your site’s product pages by clicking the “Save Settings” button. The transformation occurs immediately.
So this is great solution if you want to manage SKUs as admin but hide them from the Product detail page.